
L’obiettivo primario di una landing page è portare ad una conversione attraverso la compilazione di un form da parte dell’utente. Una landing che non converte non può dare alcun vantaggio al tuo business: ma allora come convincere i visitatori ad inserire i propri dati sensibili e rispondere, così, alla Call-To-Action?
Diversi sono i fattori che portano ad una risposta positiva dell’utenza e, quindi, ad un conversion rate più elevato. Allo scopo di far performare al meglio una landing page ed aumentare il suo tasso di conversione è nato l’A/B testing, un modo per mettere alla prova la cosiddetta “pagina di atterraggio” per verificarne le performance.
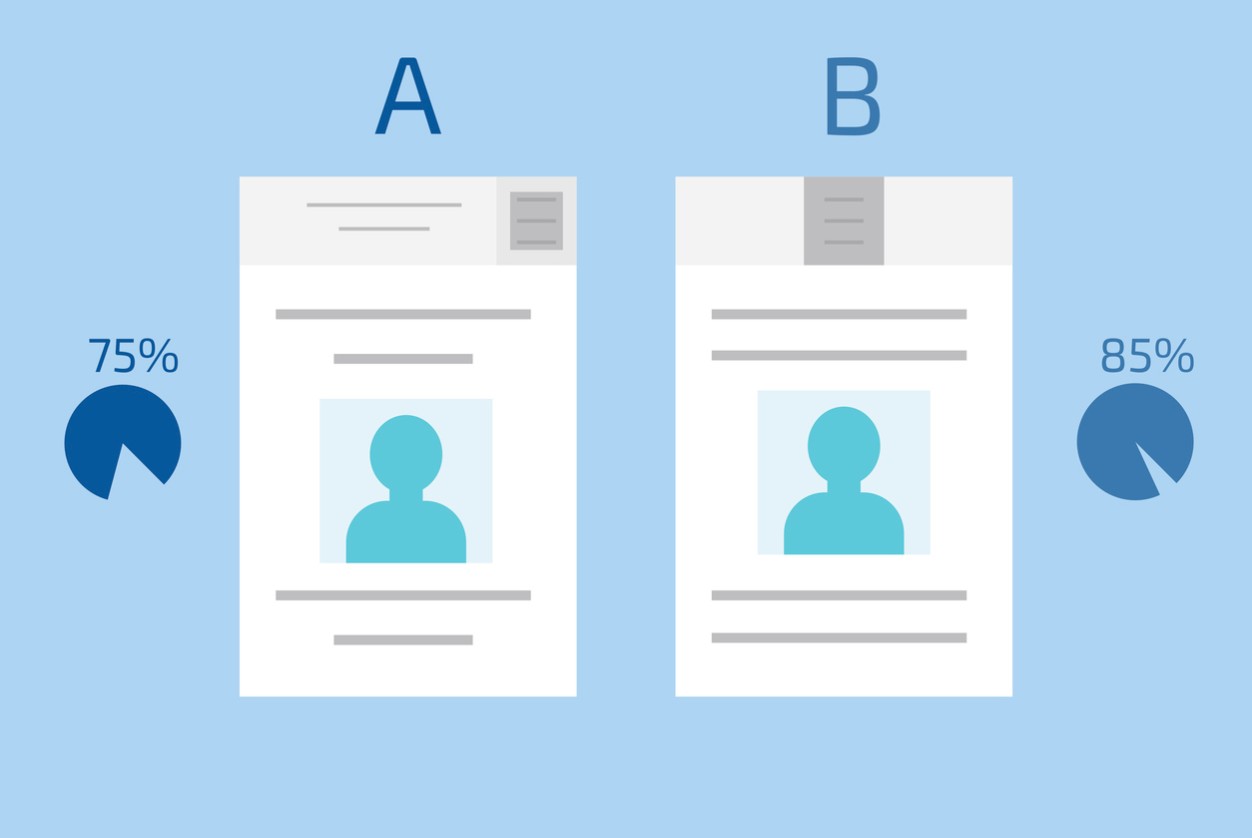
Che cos’è l’A/B testing?
Si tratta di una particolare metodologia di split testing che consente di mandare online a due settori di pubblico separati una stessa landing realizzata in due versioni diverse. L’obiettivo è vedere quale delle due incentiva di più una risposta attiva da parte degli utenti portando, così, un tasso di conversione più alto.
Sebbene all’apparenza possa sembrare semplice portare avanti un a/b testing, ci sono diversi particolari a cui prestare attenzione perché questo test risulti davvero utile per il tuo business e ti permetta di raggiungere gli obiettivi di marketing che ti sei prefissato. Quindi, come condurre al meglio questo split test? Ecco una soluzione step-by-step!
Step 1: Un dettaglio può fare la differenza
Il primo passo per fare un A/B testing è scegliere cosa cambiare rispetto alla landing page già presente sul tuo sito. Magari ti starai chiedendo perché selezionare un elemento da cambiare quando potresti rivoluzionare l’intera pagina.
Attenzione! Non tutto quello che hai prodotto è da buttare, potrebbero esserci degli elementi che funzionano bene: sarebbe rischioso cambiarli. In più, modificando l’intera pagina non riuscirai a capire quale item ha determinato il successo della landing.
La soluzione sta nel scegliere un solo dettaglio: titolo, contenuto, immagine, CTA o form. Puoi cambiare il testo contenuto, la forma, il colore, la dimensione… sono pressoché infinite le caratteristiche che puoi andare a ritoccare, l’importante è fare un passo alla volta.
Step 2: Crea la variazione
Hai scelto l’elemento da modificare, ora inizia il vero e proprio processo di creazione dello split test. Per questo passaggio è utile avere a disposizione un software o un tool come HubSpot, Google Experiments (contenuto all’interno di Analytics) e VWO.
Crea una copia della tua landing page e assegnale un nome diverso dalla prima versione così da renderla più facilmente individuabile. Magari scrivi la caratteristica che vuoi testare, tanto il nome del file non verrà visualizzato all’interno del sito ma sarà visibile solo a chi gestisce la piattaforma su cui stai lavorando.
È giunta quindi l’ora di mettersi all’opera per creare la variazione della tua landing, quindi modifica come ritieni sia più corretto l’elemento che hai scelto di testare. Successivamente, potrai mandare in rete la nuova versione e iniziare la fase di monitoraggio.
Step 3: Analytics
Armati di molta pazienza: il processo di A/B testing non si porta a termine in poco tempo, anzi, per ottenere i primi risultati bisognerà attendere diverse settimane. Quanto? Dipende dal traffico totale delle tue pagine: più persone le visiteranno e prima avrai abbastanza dati da analizzare per capire quale delle due versioni sia la più efficace.
Una volta raccolti tutti i dati, confronta le performance: quale delle due landing ha portato più conversioni? Quella è la scelta vincente! Togli la pagina scartata dal tuo sito e lascia solo l’alternativa migliore. In un secondo momento, potrai procedere con un nuovo split test.
Ricorda: non è detto che la variazione abbia performance migliori rispetto all’originale, può capitare che invece abbia un conversion rate inferiore rispetto alla landing precedente. In questo caso, mantieni la prima versione.
Step 4: l’after-testing
Quali sono i motivi o i cambiamenti che hanno portato una pagina a performare meglio dell’altra? Quali sono gli elementi vincenti della tua strategia? Riflettere su queste domande ti permetterà di migliorare il tuo know-how e applicare le conoscenze acquisite alla realizzazione di future landing page.
Con ogni test, infatti, sarà possibile capire meglio i gusti e le preferenze del tuo pubblico target e progettare così pagine di atterraggio più performanti. Lo dice anche il proverbio: “Impara l’arte e mettila da parte!”.